こんにちは!マテルです。
WordPressでサイトを運営する以上、WordPressの更新などには対応していかなくてはいけないのに、毎度どうしたものかと手が止まってしまう。こんな悩みはありませんか?
WordPressサイトをはじめて間もない時のよくある悩み
・WordPressの更新は、いつすれば良い?
・テーマの更新は、いつすれば良い?
・プラグインの更新は、いつすれば良い?
・更新やカスタムしたら、ベージが崩れた。どうしよう・・・。
バックアップがあれば元に戻せるけれど、もっと気軽にWordPressを試せるように出来ないだろうか?
そこで、今回はこれらの悩みを解消するべく、Local(旧Local by Flywheel)の出番です!
Localで「ローカル環境を作ってみる!」、流れをまとめてみました。
ローカル環境があると、WordPressの更新があっても自前にテスト出来ます。
今後、WordPressのカスタムなどしたい場合にも役立ちそうです。
ローカル環境を作ってみたいという方は、是非読み進めてください。
ローカル環境とは
ローカル環境とは
本番環境:ネット上に公開されている状態。
ローカル環境:自分のパソコンに本番環境と同じような仮想サーバー環境を構築できる。
WordPressにおける、ローカル環境のメリット
- PCなどあれば、別途サーバー&ドメイン代など必要なく、WordPressを試す事が出来る。
- 本番サイトにいきなり手を加えることなく、動作や表示確認ができる。
- カスタムなど安心してテストできる。
- 複数作成可能。
Local 最近のリリース情報
- Local 9.0.5 2024年7月10日
- Local 9.0.4 2024年6月25日
- Local 9.0.3 2024年5月22日
Local(旧Local by Flywheel)をインストールする
Local(旧Local by Flywheel)をダウンロードする
何故、Localなのかって!?
それは、ローカル環境が、簡単に構築できるソフトウエアだからです。
もちろん、無料で使用する事が出来ます。対応OSは、Windows/macOS/Linux。
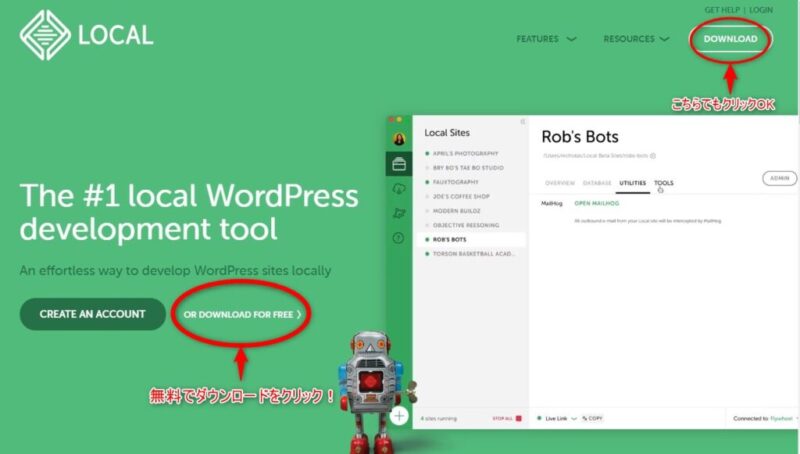
では、Local(ローカル)公式ページより、Localをダウンロードしましょう。

「OR Download for free」をクリックします。(DownloadからもOKです。)
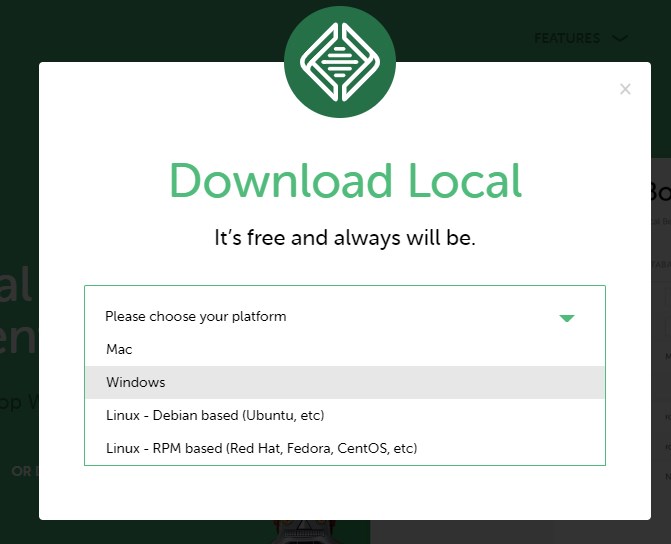
次に「Download Local」と出てきますので、ご自身のOS環境を選択しましょう。
※今回、Windows で進めています。

次にOS選択し、E メールにメールアドレスを入力するだけでOK。
そして、「Get it Now!」クリックします。
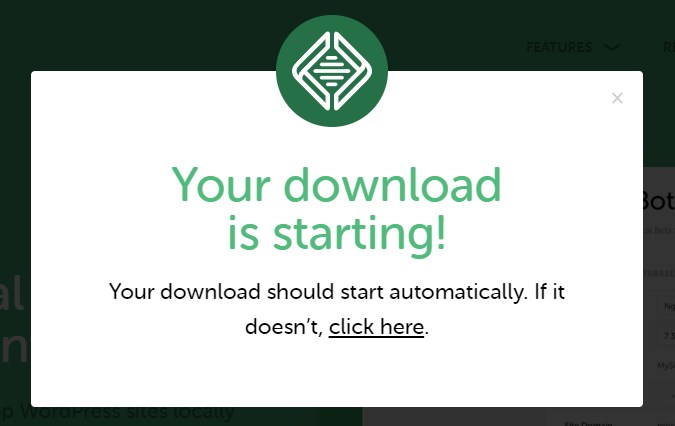
Your Download is startingと表示され、ダウンロードが始まります。

ダウンロードしたファイル名は、「local-x.x.x windows.exe」というファイルです。
※x.x.xはバージョン

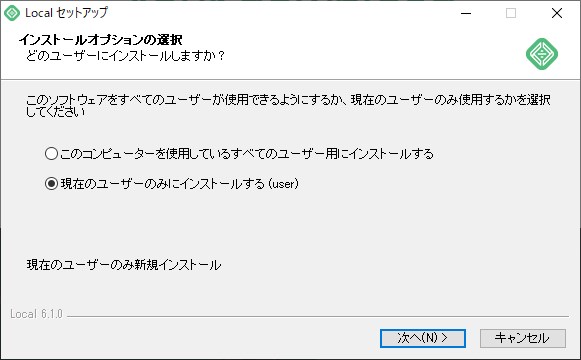
どのユーザーにインストールしますかと聞かれますので、「現在のユーザーのみにインストールする」選択して次へをクリックします。

Localを以下のフォルダーにインストールします。
フォルダーにインストールする場合には参照を押して別のフォルダを選択してください。
始めるにはインストールをクリックしてくださいと表示、よければ「インストール」をクリックします。
「インストール ローカルをインストールしています。しばらくお待ちください。」と出ますので、少し待ちます。


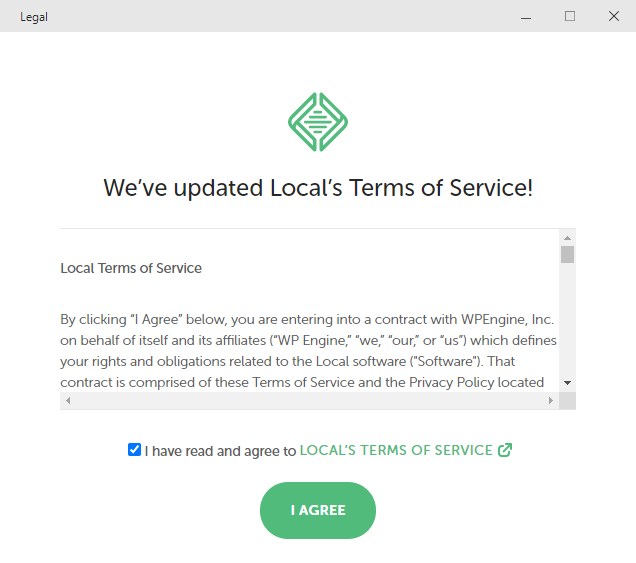
「このアプリがデバイスに変更を加えることを許可しますか?」と出ましたら、クリックします。インストールが完了すると利用確認の確認出てきます。
チェックを押して「 I AGREE 」をクリックします。

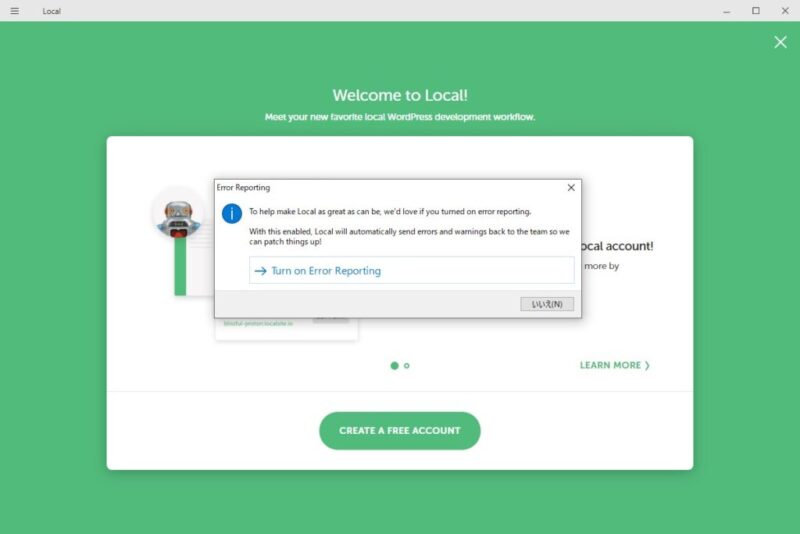
Error reportingは、「いいえ」をクリックします。

Welcome to Localと出ていれば、インストールは完了です。

サイトを作成する
「CREATE A FREE ACCOUNT 」をクリックすると、アカウントを持っていますか?というページに飛ばされますが一旦閉じれば、元の画面に戻れます。
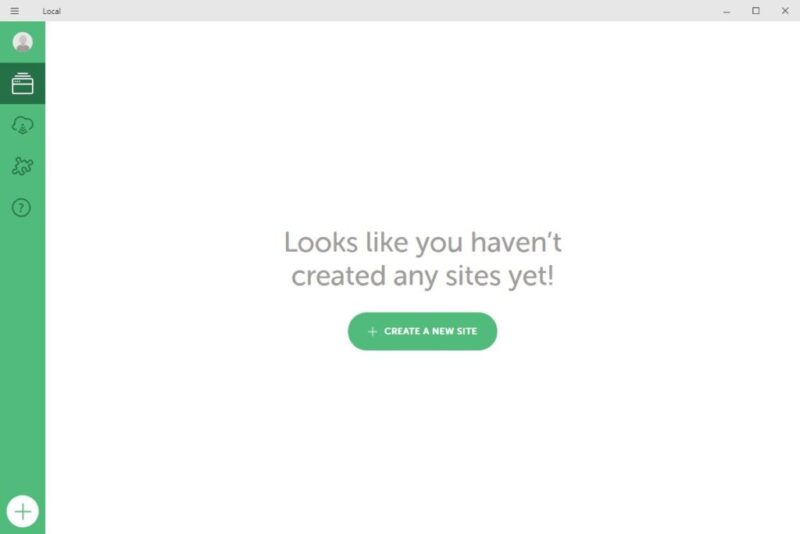
「+CREATE A NEW SITE」クリック。

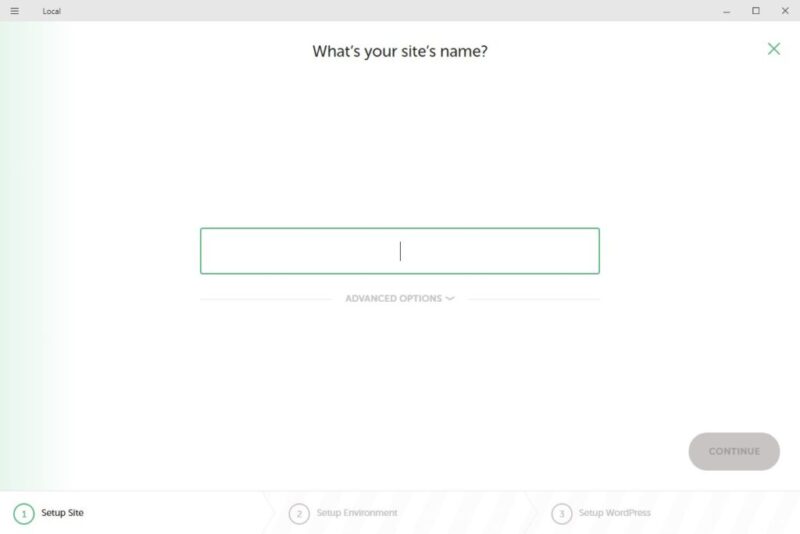
「What’s your sites name?」 とりあえず、私は WP1と入れました。
「Continue」 をクリックします。

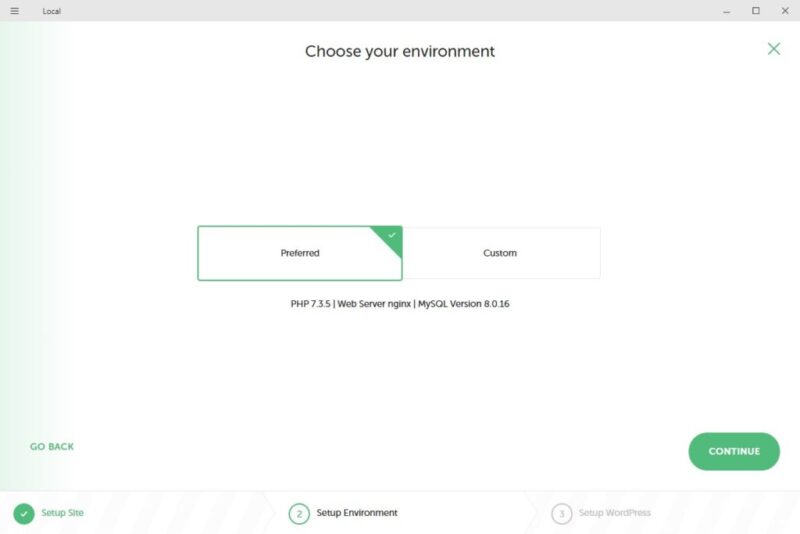
通常は左Preferred(優先)で OK ですが、自身の環境に合わせる場合は、右側のCustom(カスタム)を選びます。

(今回は私はカスタムを選択しました。)

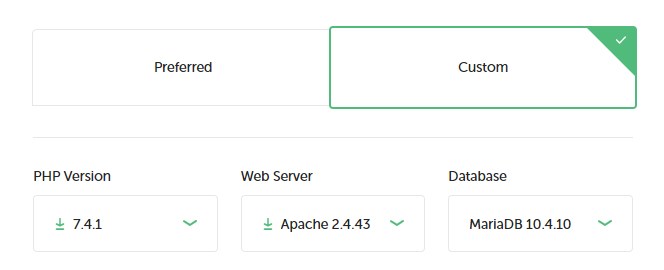
Custom(カスタム)を選択した場合は 、以下が変更できます。
- PHPバージョン
- Webサーバー(Apache・Nginx)
- データベース(MySQL・MariaDB)
設定が決まったら、「CONTINUE」をクリック。
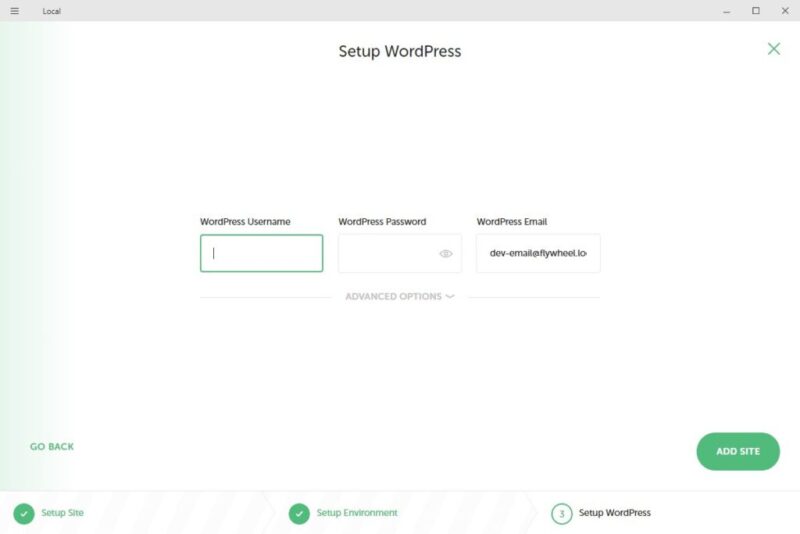
次に、Set up WordPressと表示されます。
WordPressネーム、WordPress パスワード、WordPress emailと出ています。
ローカル環境で作ったサイトにアクセスする時に必要なパスワードになります。

ユーザーネームとパスワードを忘れないようにメモしておきます。

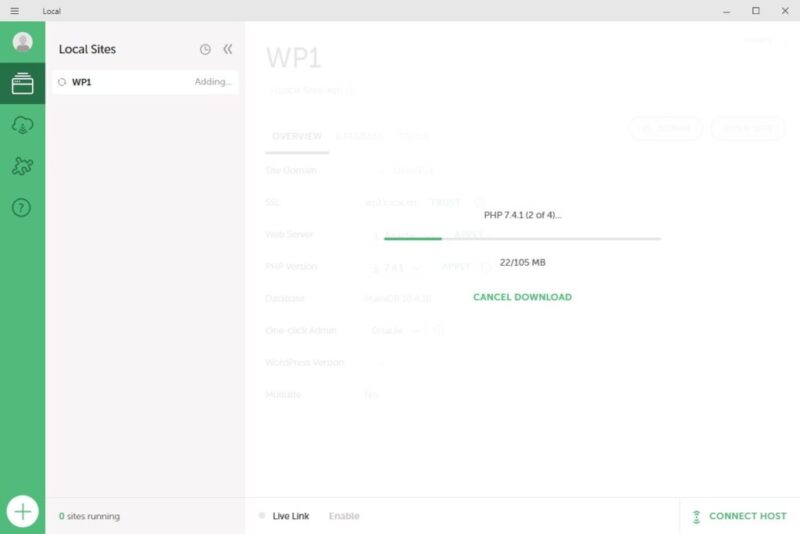
しばらく待つと、設定が完了します。
ローカル環境で作った WordPress にログインする
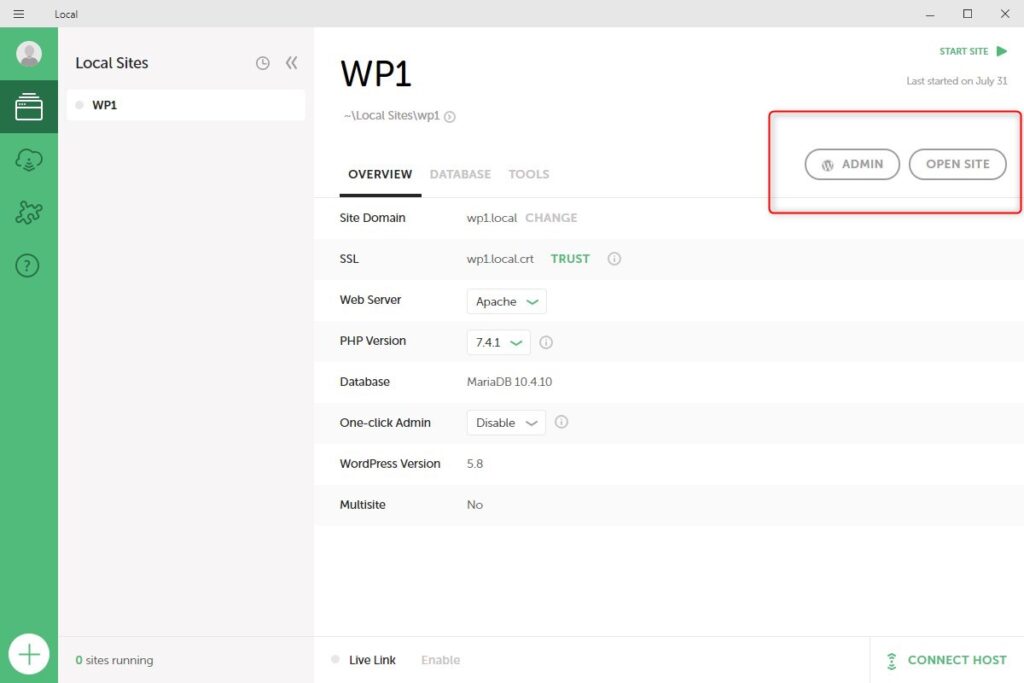
右上側に 二つのボタンがあります。

「OPEN SITE」をクリックするとWordpressサイトのトップページに遷移。

「ADMIN」をクリックすると、Wordpressの管理画面へのログインページを表示することができます。

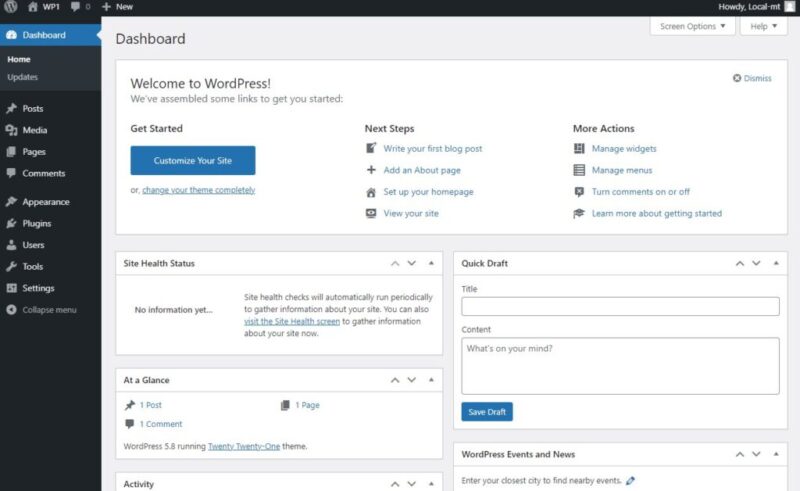
ローカル環境で作った WordPress にログインする事ができました。

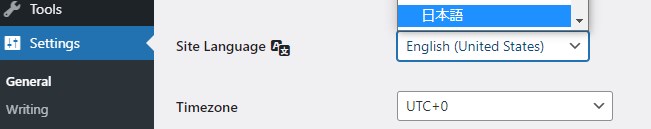
最初に英語表記になっているので、language をお使いの言語に変更します。
例:日本語表記に変更の場合
「Settings」を選択、「Site Language」で日本語を選択、
「Save Changes」 をクリックして、変更を保存します。

これで WordPress のローカル環境の設定は完了になります。
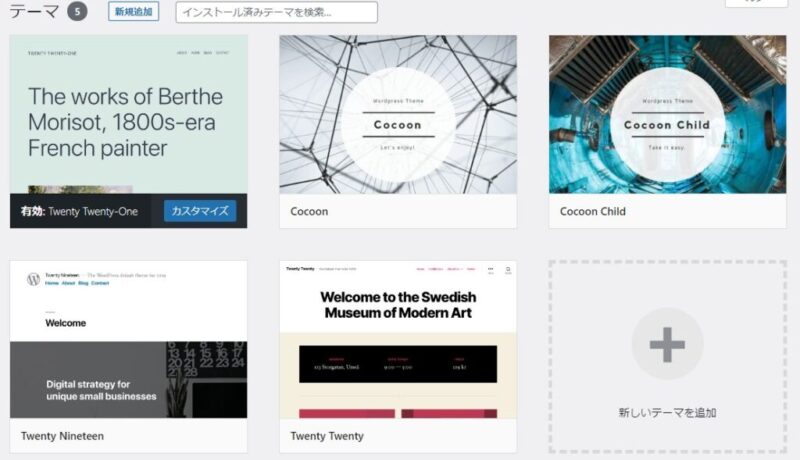
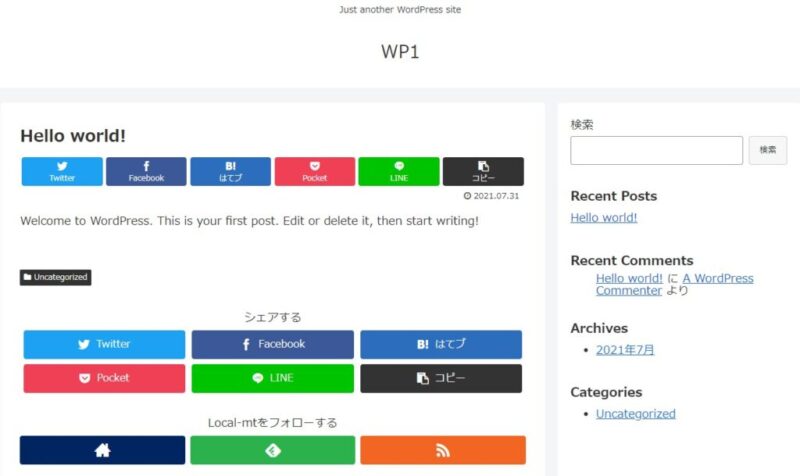
ちょっと、試しにコクーンのテーマを入れてみました!

コクーンのテーマが、しっかりローカル環境で反映されていました!

まとめ
Local(旧Local by Flywheel)のインストールから、サイトの作成はいかがでしたでしょうか?
ローカル環境は、意外に簡単に作れる!という事を実感していただけたのではないでしょうか?
ローカル環境といっても、普通に本番環境と変わらない操作感で、
WordPressをさわれるのは、びっくりです。もっと、早く知るべきでした!
WordPressの更新が来ても、もう怖くない!(ハズ?)
今後は、Local by Flywheelのローカル環境をしっかり活用していきたいと思います。
最後までお読みいただきありがとうございました。
では、また!


comment